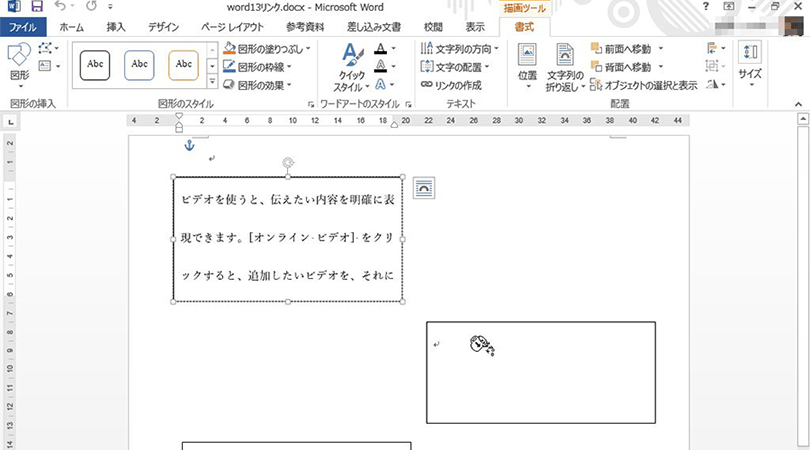
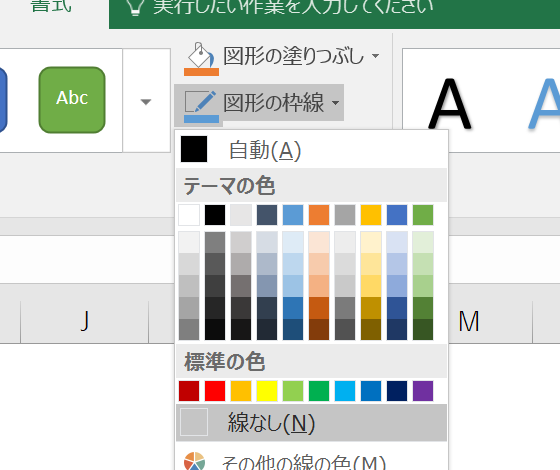
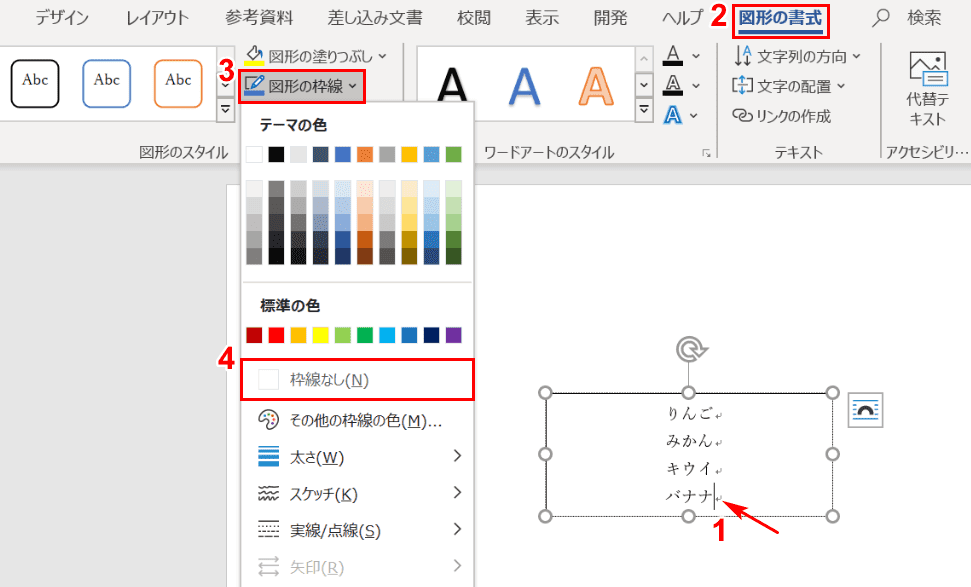
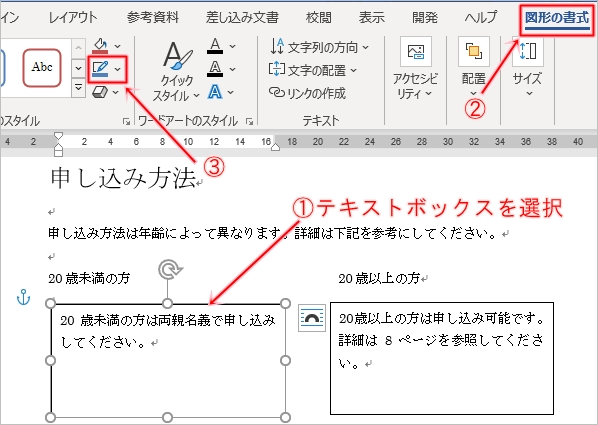
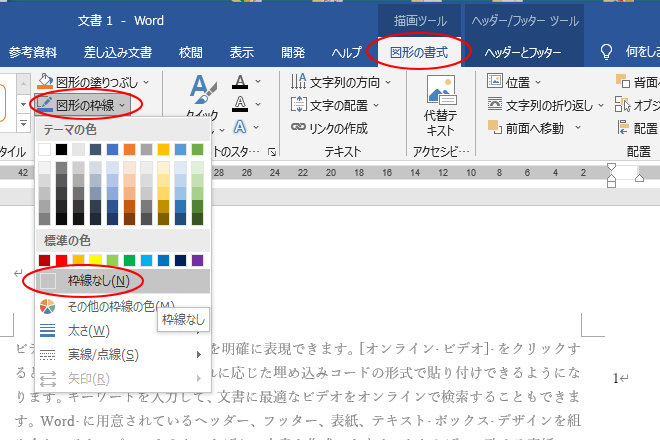
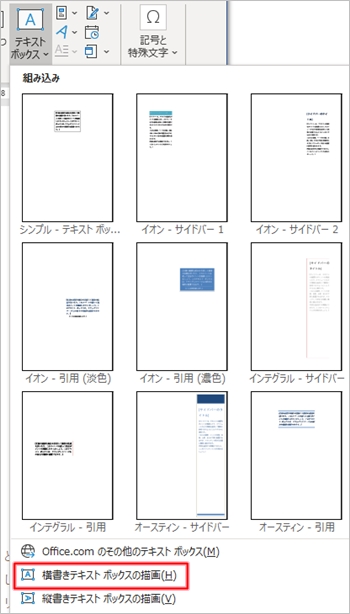
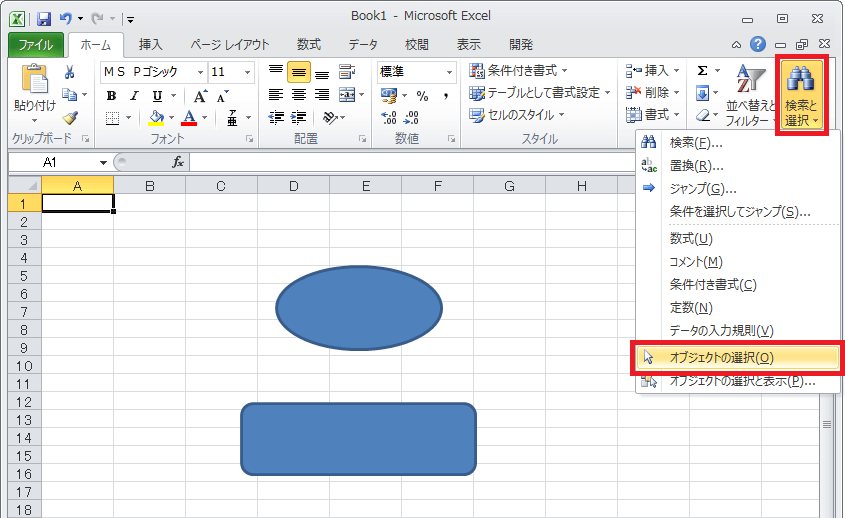
枠無しシンプルテキストボックス1 COLS="30"はボックスの横幅、数字を増やすと横に長くなります readonlyはテキストボックス内に切り取り貼り付けが出来なくなる効果があります 枠無しシンプルテキストボックス2 ROWS="5"は縦の行数、数字を増やすと 表の枠線を消す 表の枠を消すには子テーマのstylecssなどに「枠線を消す」というCSSを入力します。 単純なイメージでは table { bordernone; テキストボックスの背景が透明になりました。 ひでき テキストボックスの枠線を消す方法 1 描画ツールの書式を左クリックします。 (描画ツールが表示されていない場合は、テキストボックス内で左クリックすれば表示されます。 2 図形の枠線を左

Cssのborderプロパティで枠線を作成する方法 サービス プロエンジニア
テキストボックス 枠 消す css
テキストボックス 枠 消す css- HTML テキストボックスの外枠を消す IE11 上記コードを使用しても薄い枠線が残ってしまいます。 外枠を完全に消す方法はないのでしょうか? クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があった際 検索ボックス入力欄の枠を消す もともとは以下のような枠付きの検索ボックスとなっていた。 どうやらデフォルトのボックスには枠が表示されるようで、css上で指定しなくても枠が現れる。 したがって、下線だけを残し左右と上の枠を消すために以下を




テキストボックスの書式
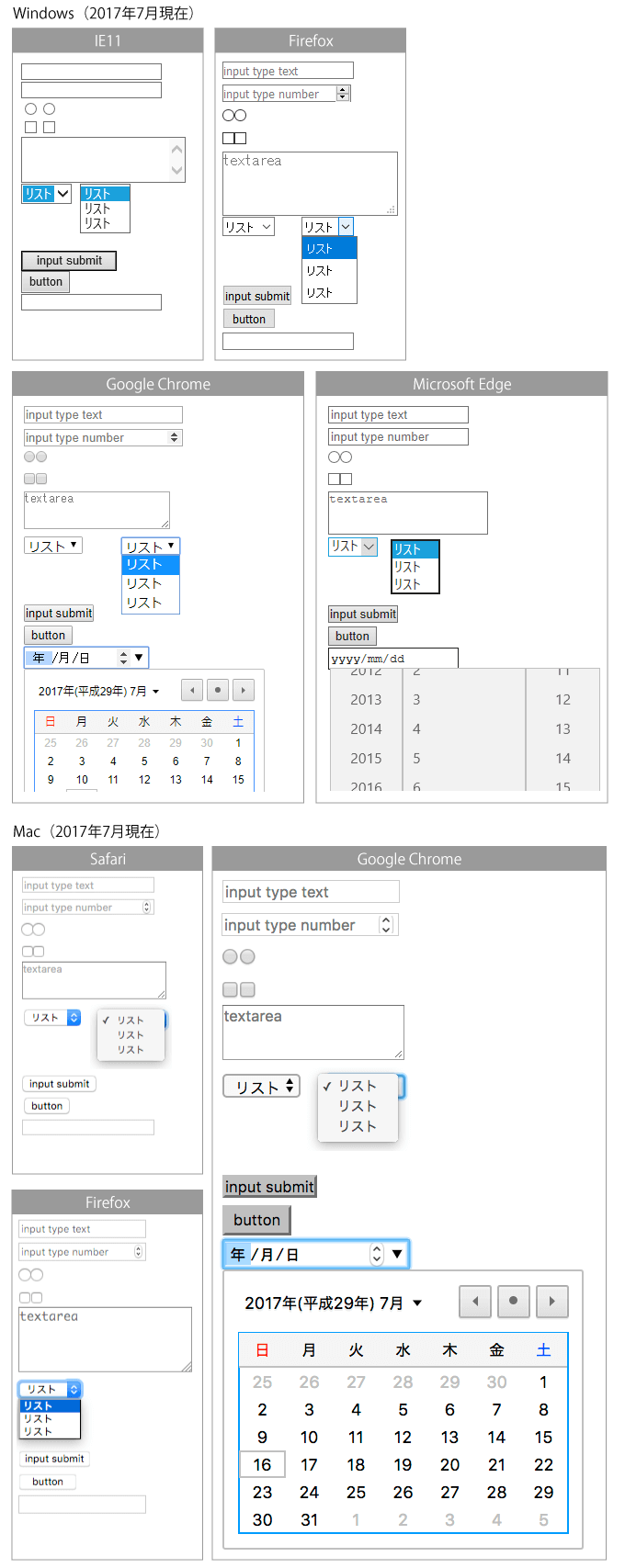
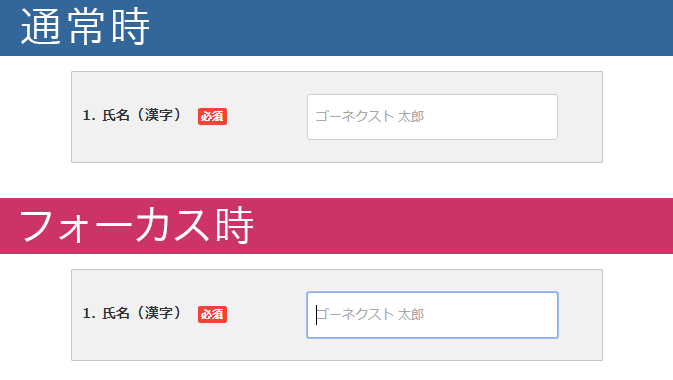
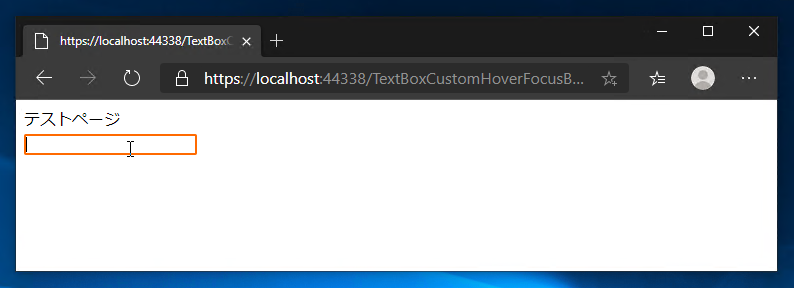
IOS でテキストフォームを見ると、デフォルトで角丸だったりシャドウ(影)が掛かっていたりしますので、サイトに合わせてフォームのデザインを変更した場合が多々有ります。 今回はiPhone やiPad 向けに、inputtype=text のデザインをC/* widthを100%にしておくことで、レスポンシブ対応ができます。 */ width 100%;} これで完全にまっさらな状態のテキストボックスの出来上がりです。 テキストボックスの外枠の色が濃い色に変わりますが、テキストボックスの枠線の幅は変化しません。 フォーカス時に枠線を表示しない方法 上記の動作がデフォルトの動作ですが、Internet Explorerのようにテキストボックスがフォーカスされた場合でも枠線を
CSS で フォーカス時の線 (ボーダー)を消す方法 デフォルトの にフォーカスした際, ブラウザごとに割り当てられている ボーダースタイルが適応されて表示されてしまいます 普通に使う分には入力中ってことが明確になるの注 テキスト ボックスの印刷に問題がある場合は、ファイル > オプション> 表示 に移動し、印刷オプション の Word で作成した図面を印刷する を選択します。 テキスト ボックスのテキストに書式を設定するには、テキストを選んでから、ホーム タブの フォント を使います。 コピペでできる! cssとhtmlのみでフォームのテキストエリアをわかりやすくするデザイン15選 CSS HTML フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 テキストエリア
テキストボックスが編集状態のときに表示される枠の色やスタイルを変更するコードを紹介します。 概要 Microsft EdgeやGogle Chromeではテキストボックスにフォーカスが入り編集状態になるとテキストボックスの外枠が太く表示されます。/* フォーカスした際の青い枠線を消す */ outline none;StyleborderTopStyle 上の枠線のスタイルを指定する styleborderLeftStyle 左の枠線のスタイルを指定する styleborderRightStyle 右の枠線のスタイルを指定する styleborderBottomStyle 下の枠線のスタイルを指定する 幅に関する設定



Word内でテキストボックスを挿入して その枠 四角の黒い線 を非表示にした Yahoo 知恵袋




Cssの Focus擬似クラスを使って 入力中のフォームをデザインしてみる Go Nextブログ
Outline outline は、アウトライン(輪郭線)の太さ、色、スタイルを一括で指定するプロパティです。 疑似クラス (focus )を指定した input要素 、 textarea要素 、 select要素 にこのプロパティを設定すると、フォーカス時のアウトラインを指定することができ シンプルだが確実にテキストボックスの見栄えを良くするCSSデザイン例。 3 input formセット一式で実用性が高いテキストボックスCSSデザイン例。 4 奇抜さ・意外性を重視した一風変わったテキストボックスCSSデザイン例。 5 リンクをクリックした時のフォーカス枠を消す方法 みなさんこんにちは、ゆうやです! ロックバンド「 UVERworld 」の新曲「 Making it Drive 」のshort ver動画が配信された今日このごろ、いかがお過ごしでしょうか。 この曲、イヤホン推奨です! ! 笑 ぜひお




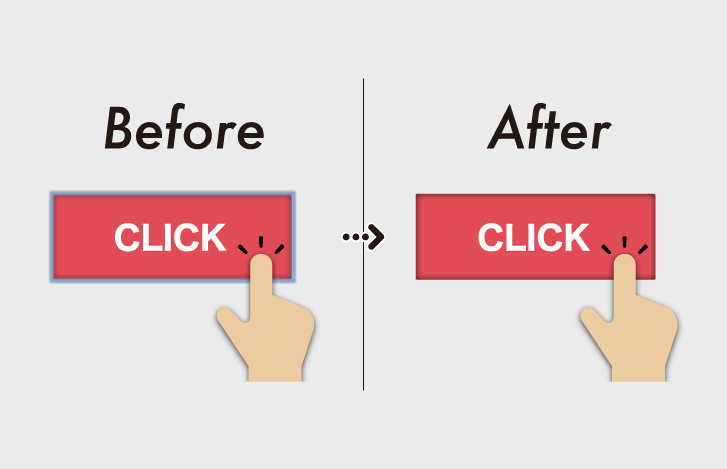
ボタンのフォーカス時の太線の外枠を表示しないようにする Css Ipentec




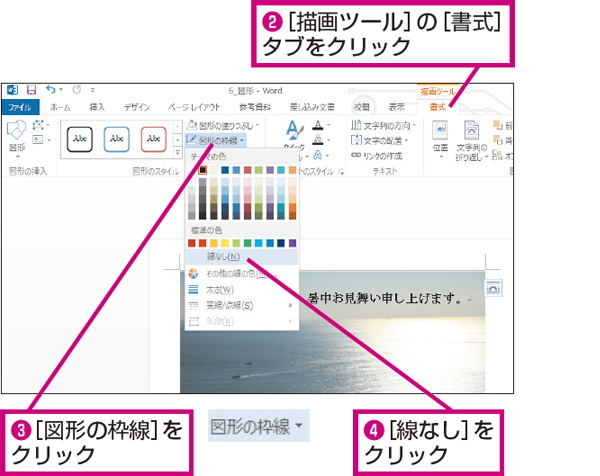
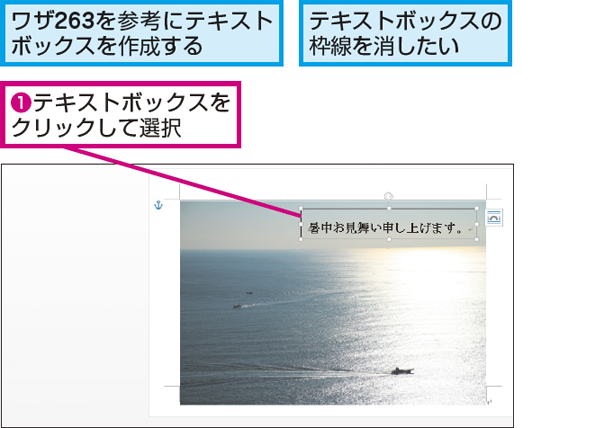
Wordでテキストボックスの枠線を消す方法 できるネット
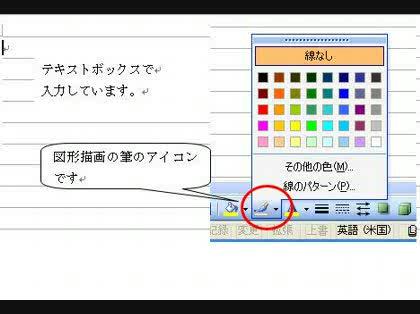
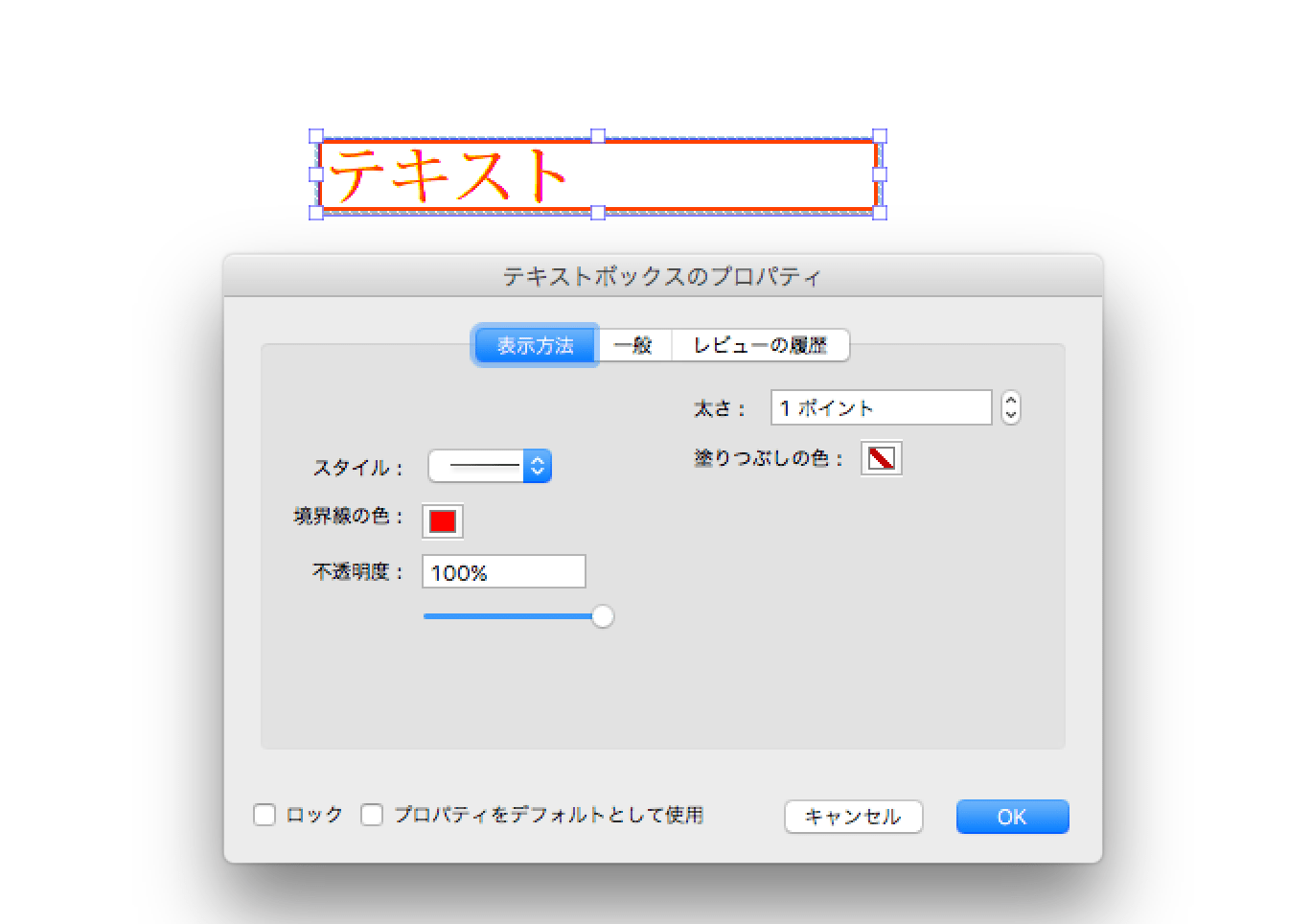
テキストボックスの枠を消す方法について教えてください。 こちらでテキストボックスの枠消しをみて試しところ、枠が消えました。 https HTML・CSSで詳しい方がいましたら教えていただきたく 指さし絵文字を添付の画像のようにWEB上で表示させるのに テキストボックスの枠線を消すには、テキストボックスをクリックして、線の色(筆のような) で 線なしにすればできます。 また、テキストボックスそのもを消すには、テキストボックスの線にマウスポインタをあてて、十字のようになったところでもちろん、あなたのテキストも透明になります! だから私は何とかテキストを表示する必要があります。 textshadowが救助に来る: select { color rgba(0,0,0,0);




Cssで入力フォームの見た目を変更する




Html テキストボックスの使い方 アレンジ方法総まとめ ポテパンスタイル
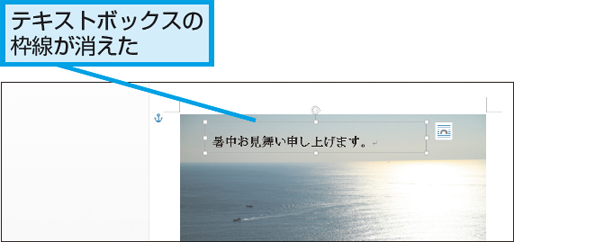
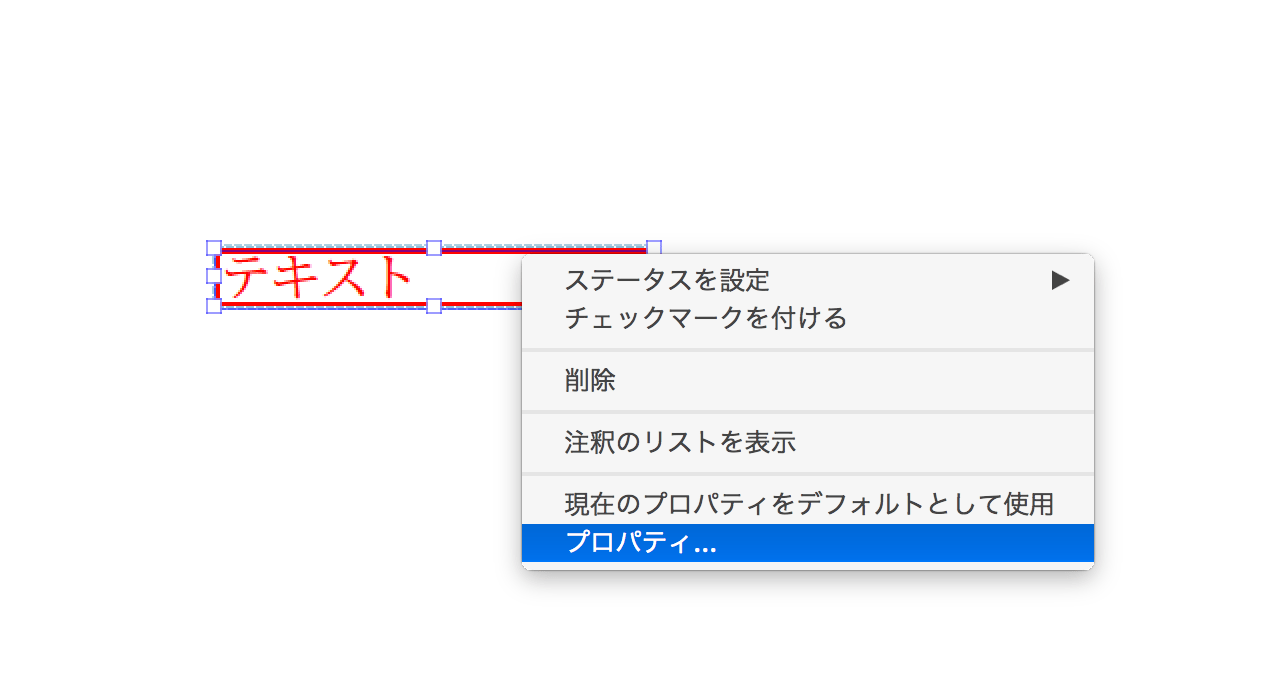
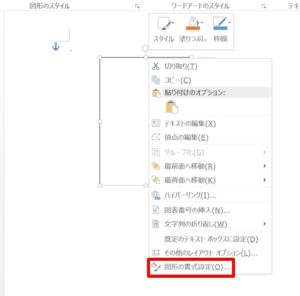
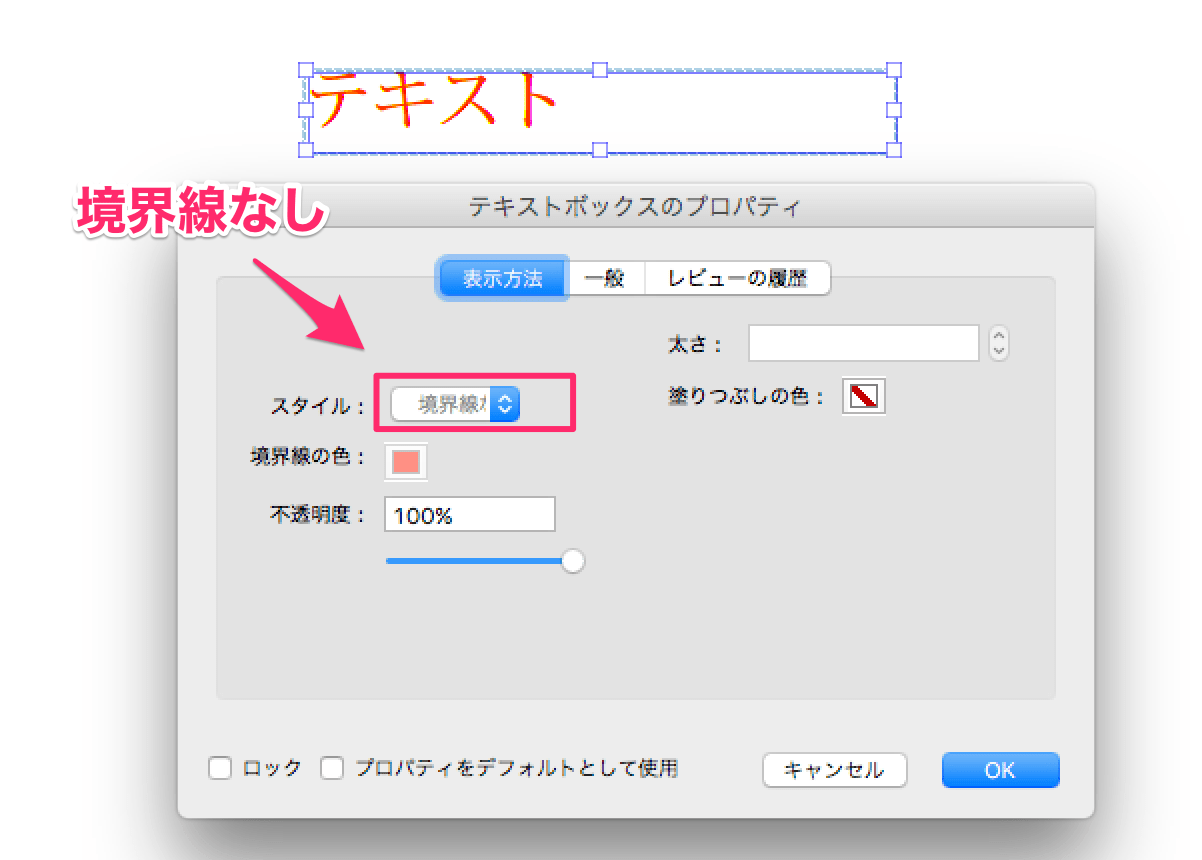
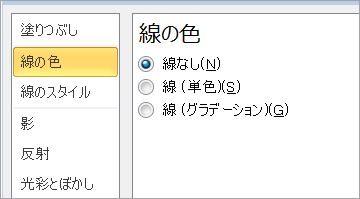
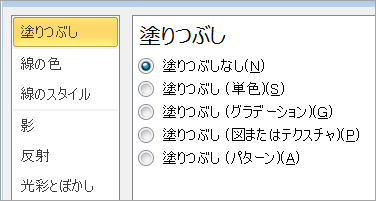
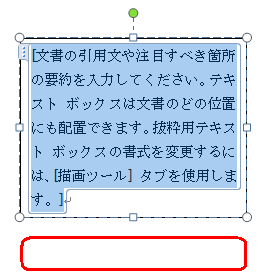
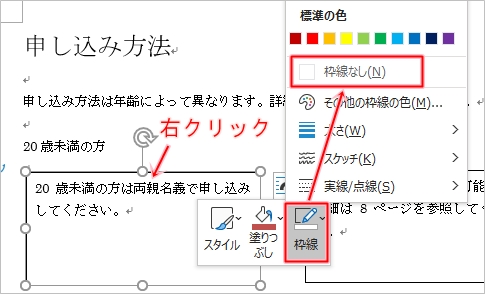
教えていただけますか?を表示したときに表示される枠を消すことができますか?何故?と聞かれたら困りますが。。。よろしくお願いします。 HTML・CSS 解決済 教えて!goo図形またはテキスト ボックスの罫線を追加または削除する 罫線を追加、変更、または削除する図形またはテキスト ボックスを選択します。 図形の書式設定をクリックし、図形の枠線 の横にある矢印 をクリックします。 次のいずれかの操作を実行し この枠線が、消すことができます。 1.テキストボックスの境界をクリックして選択します。 マウスのポインターがテキストボックス内ではなく、境界線の上にあることを確認します。 2.右クリックをして「図形の書式設定 (O)」を選択します。 3.「図形のオプション」→「線」→「線なし (N)」を選択します。 4.テキストボックスの枠線が消えました。 2.テキストボックスの枠




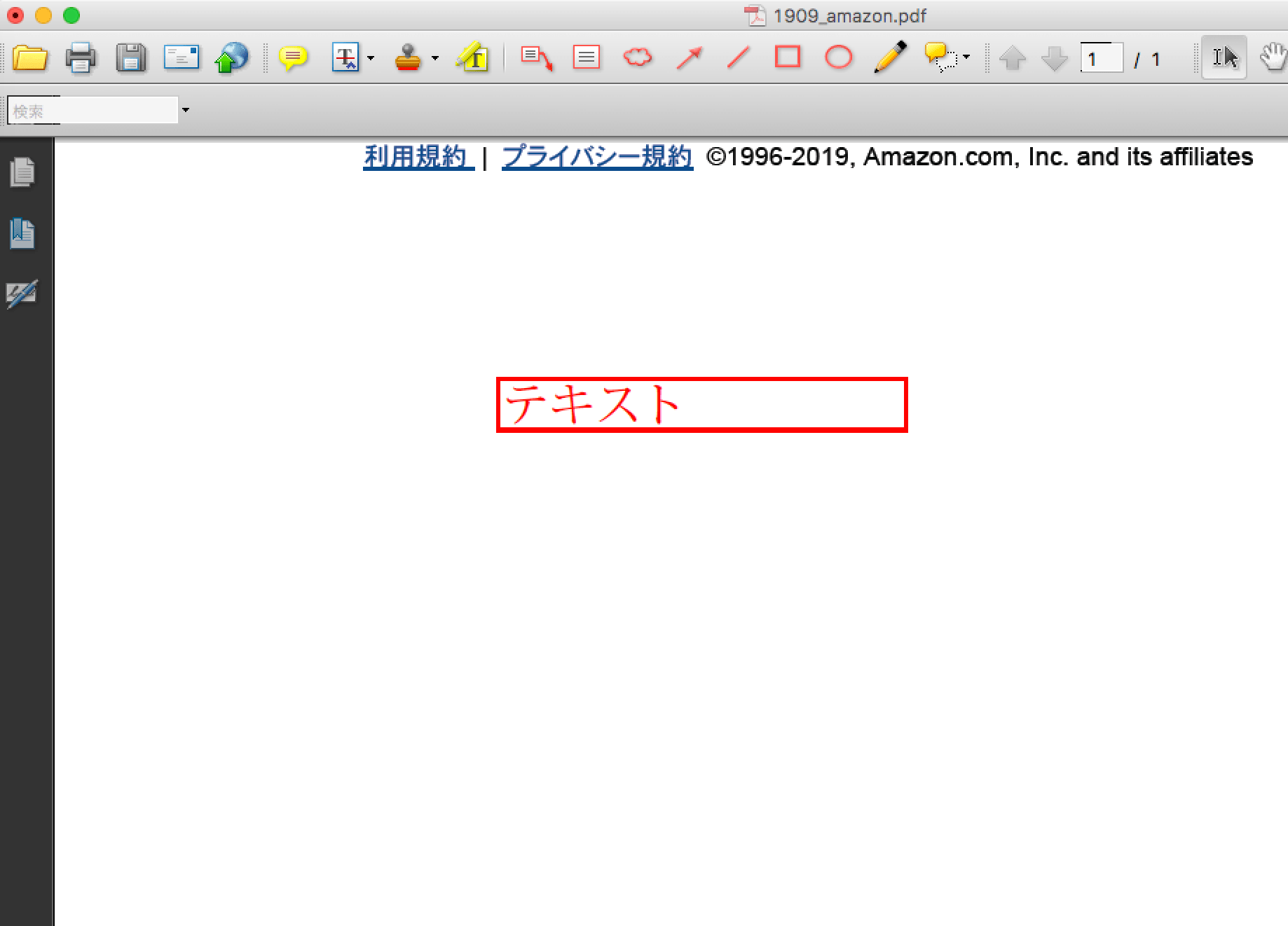
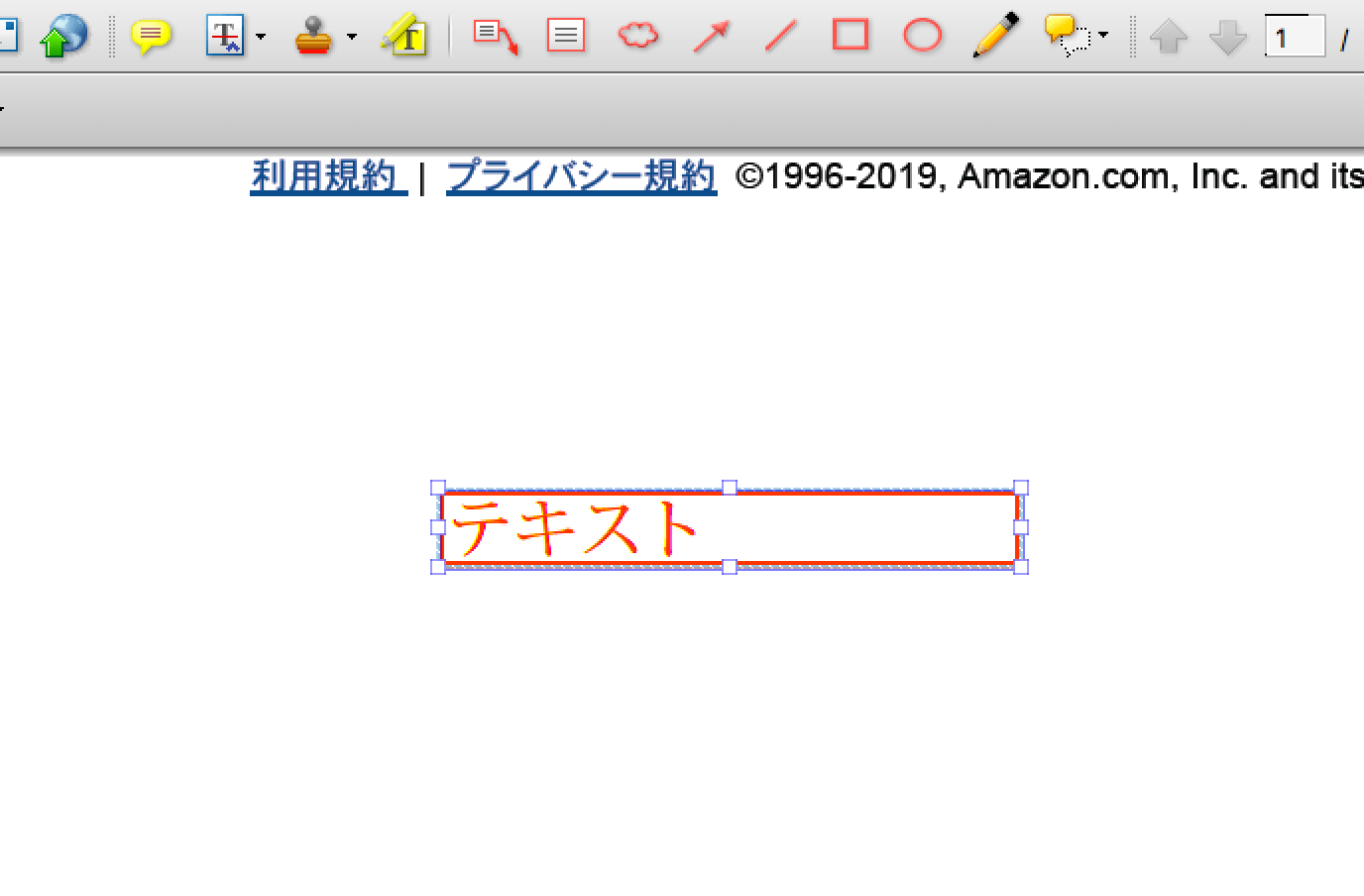
Pdfに追加したテキストボックスの枠線 境界線 を消す方法 Adobe Acrobat Pro ヨコログ



Inputタグで入力中に出てくる青い枠を消す方法 脳汁portal
textareaタグで複数行テキストボックスを作成 textareaタグを使うことで、複数行のテキストボックスが作成可能です。 ポテパンのお問い合わせフォームでいうと「メッセージ本文」がtextareaタグで作られています。 長い文章を入力されるのが予想できる場合 テキストボックスには最初から色が付いた線が引かれていますが、図形の枠線ボタンから削除できます。 テキストボックスの枠線を消すには テキストボックスを作成すると、色が付いた線が引かれます。 この線を消したいときは、テキストボックスを選択し、描画ツールの書式タブにある図形の枠線ボタンをクリックして、一覧から線なしを選択します。 関連ワザ Wordで文書Visibility は、表示・非表示を指定するプロパティです。 このプロパティで非表示( hidden )を指定した場合でも、領域そのものは確保された状態になります。 領域そのものを消したい場合は、 displayプロパティ で none を指定します。




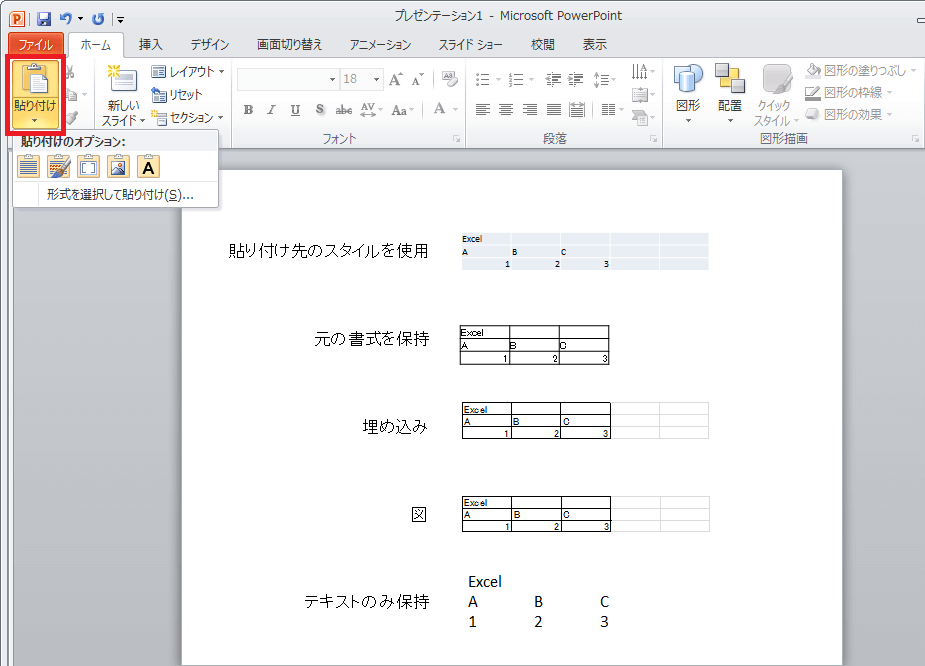
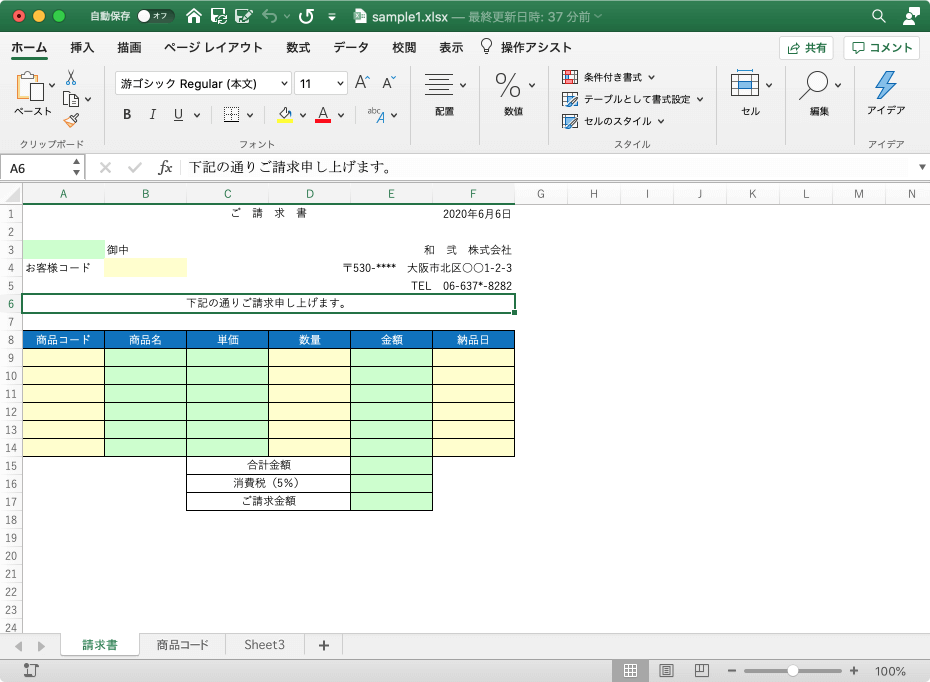
貼り付けたexcelの枠線を表示しないようにするには Office ヘルプの森




ワードのテキストボックスの枠を印刷時に消すには 表題のとおりです その他 Microsoft Office 教えて Goo
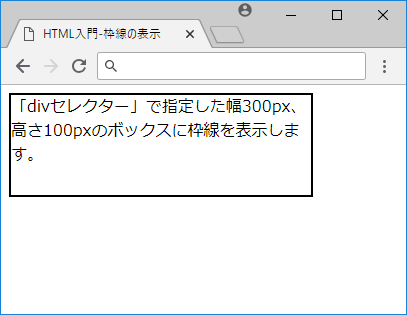
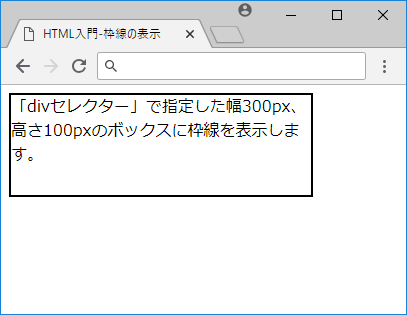
Borderは要素の外枠を指定するCSS borderは要素に 外枠 を表示する際に使用します。 例えば、見出し要素の「h2」に、h2 {bordersolid 1px #;}などと指定したとします。 この場合、h2の見出し要素の外側にsolid (1本の実線)で、1pxの太さの枠を、#(黒色)でTextshadow 0 0 0 #000; HTML CSS フロント を消す */ resize none;



テキストボックスの枠を消す方法について教えてください こちらでテキストボックス Yahoo 知恵袋




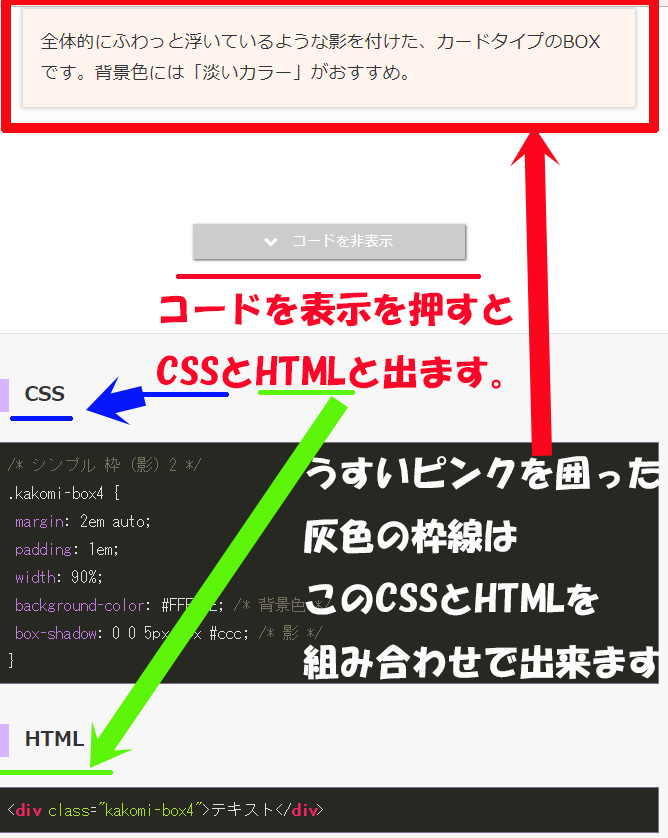
Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life
クーポン拳 (木) テキストボックスの枠線を消すにはどうすればよいのですか? 教えてください。CSS で table(テーブル) の border(枠線・ボーダー)を消すには 、border プロパティの 値を「none」に設定します。セレクタで対象を特定することで、全ての枠線を消したり、一部(特定)の枠線だけを消すことができます。



1




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖




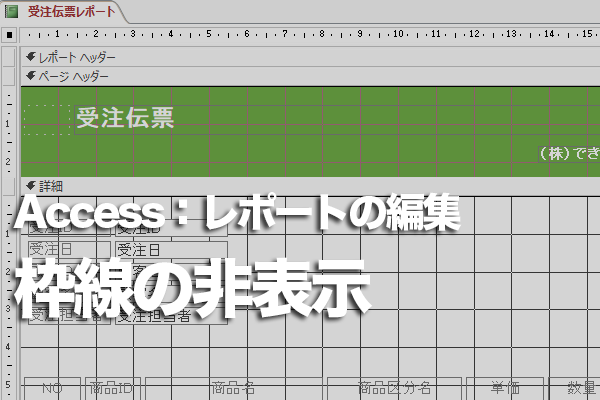
レポートに配置されるテキストボックスの枠線を非表示にしたいとき Excel活用による業務効率化 業務改善 社員研修 Eラーニングならビジネスitアカデミー




Chromeアップデートによりクリック時に黒い太枠が 消す方法は Ray U




テキストボックスの枠線や背景色を変更する



Word13でテキストボックスの枠線を消す Word ワード 13基本講座




ワードのテキストボックスの枠線を消す 変更する方法 ホワイトレイア




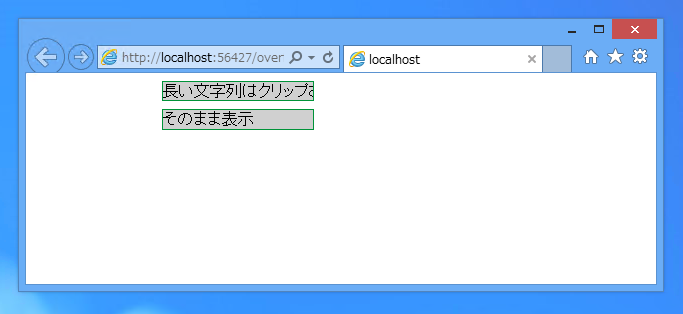
Cssで枠からはみ出した要素を非表示にする方法 Overflowプロパティの使い方 すなぎつ




Cssの Focus擬似クラスを使って 入力中のフォームをデザインしてみる Go Nextブログ




文章を見やすくするためにワードプレス内の文章に枠線を入れるcssの登録方法




Input要素を選択した時に表示される青色の枠線を消す方法 Googleクローム 日曜 午後 六時半




袋文字 と図形の組み合わせ ワードアート の背面に図形を配置する だいじょうぶ ドットコム




Pdfに追加したテキストボックスの枠線 境界線 を消す方法 Adobe Acrobat Pro ヨコログ




Html Css Inputの枠線の色を変える 消す方法 Ryu Web Blog




ワードのテキストボックスの枠線を消す 変更する方法 ホワイトレイア




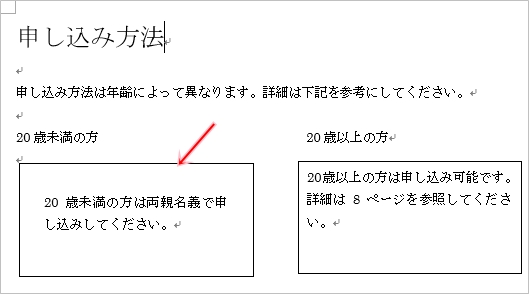
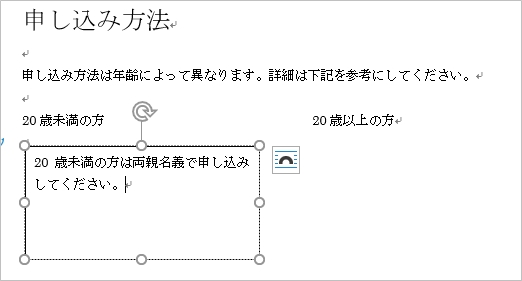
ワードで複数のテキストボックスに1つの文章を流し込む方法 パソコン工房 Nexmag




Cssのborderプロパティで枠線を作成する方法 サービス プロエンジニア




図形 オートシェイプの枠線を非表示にするexcelマクロ エクセルマクロ Excel Vbaの使い方 Shapesコレクション Shapeオブジェクト



1




ワードのテキストボックスの使い方と編集方法 Office Hack




Form Input Type Text の枠を消せますか 教えていただけますか Html Css 教えて Goo




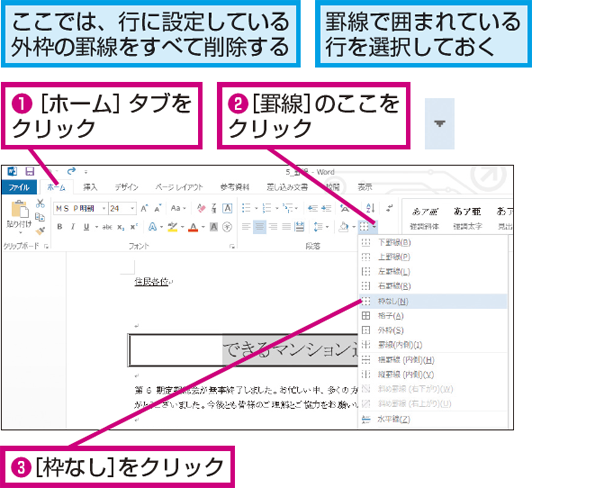
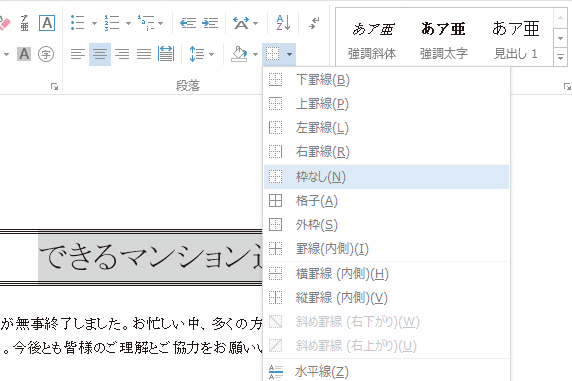
Wordで罫線を部分的に消す方法 できるネット




テキストボックスの枠線や背景色を変更する




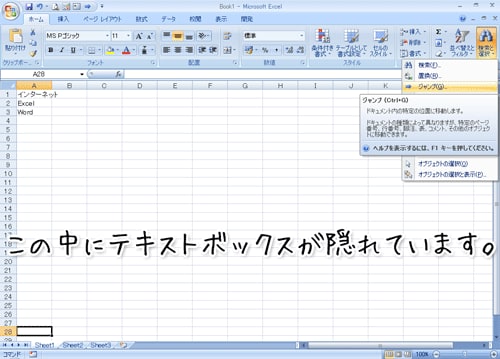
Excel内のテキストボックスを一度に見つけ 削除する方法 桑名市のパソコンインストラクター みずやん こと水谷の日記




ワードのテキストボックスの枠線を消す 変更する方法 ホワイトレイア




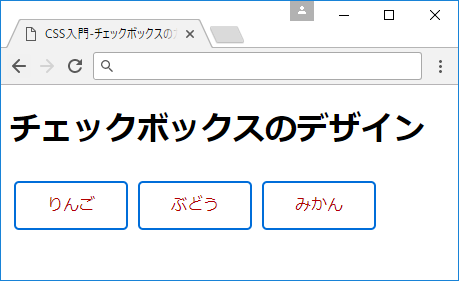
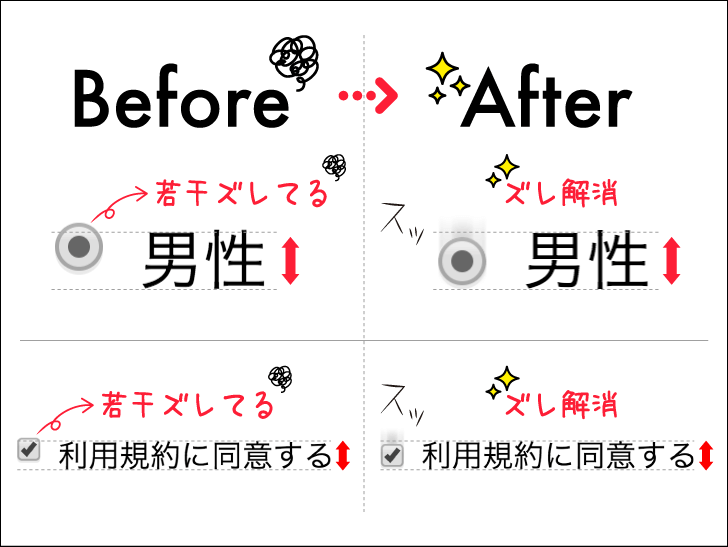
Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖




Excel 枠線 グリッド線 の表示 非表示を切り替える いきなり答える備忘録




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖




Wordでテキストボックスの枠線を消す方法 できるネット




Wordでテキストボックスの枠線を消す方法 できるネット




Wordでテキストボックスの枠線を消す方法 できるネット



Pcサポート エイム 画像ファイルやテキストボックスの挿入 操作




Pdfの注釈テキストなどの枠線をつける方法 消す方法も解説 Affiliate Re Life




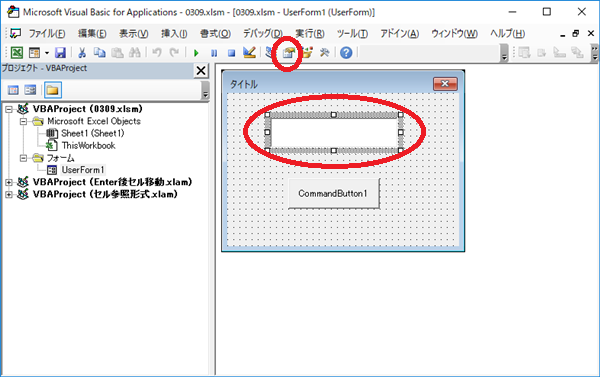
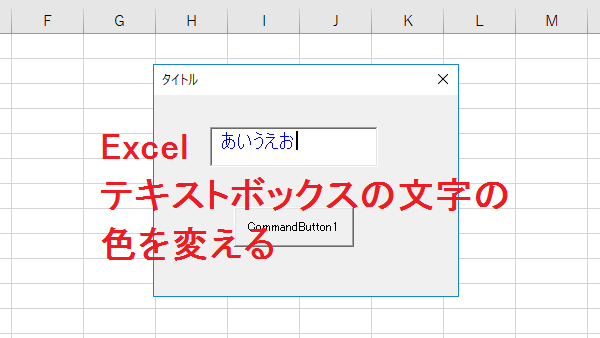
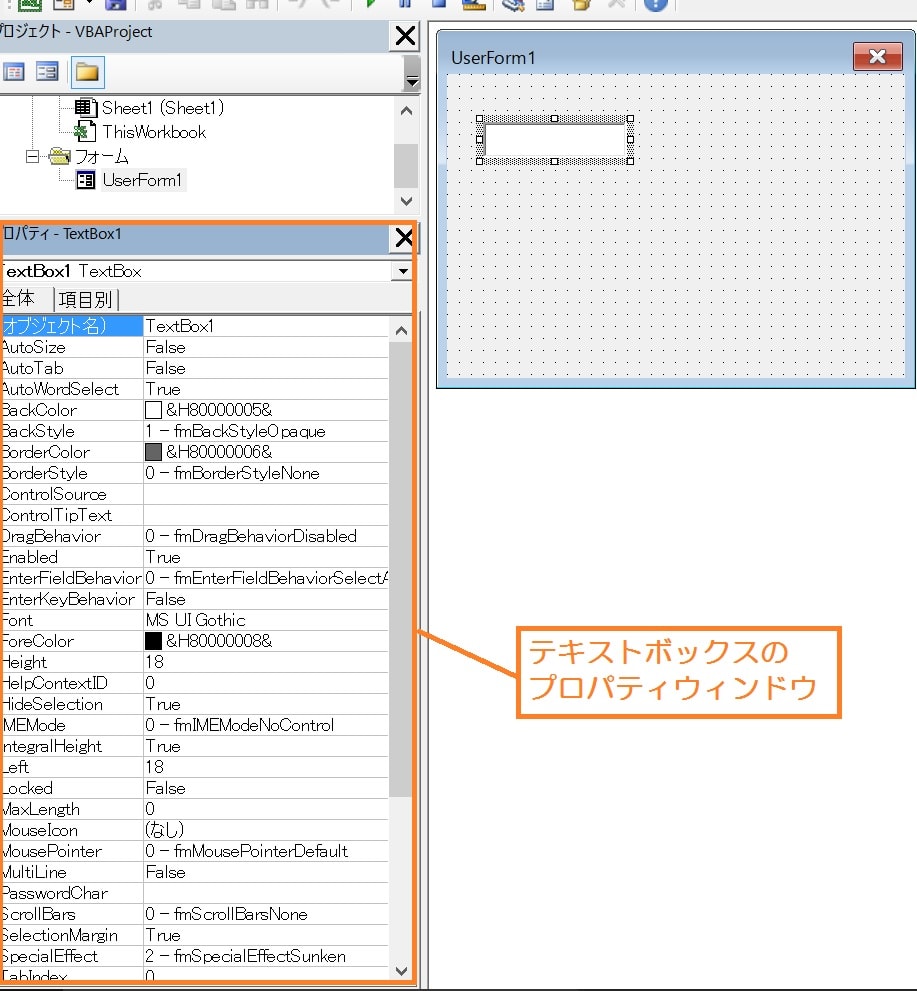
Excel ユーザーフォームのテキストボックスの枠線の色を変える Borderstyle Bordercolor リリアのパソコン学習記




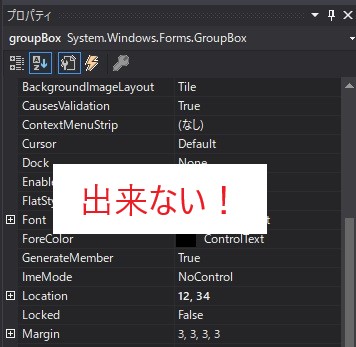
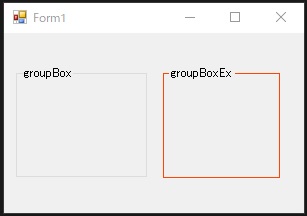
C Groupbox枠線の色を変更する 枠線を非表示にする方法 ジョブログlife




テキストボックスの背景を非表示にする




テキストボックスの書式




Input要素を選択した時に表示される青色の枠線を消す方法 Googleクローム 日曜 午後 六時半




Wordで罫線を部分的に消す方法 できるネット




テキストボックスが編集状態のときに表示される枠の色やスタイルを変更する Html Ipentec



1




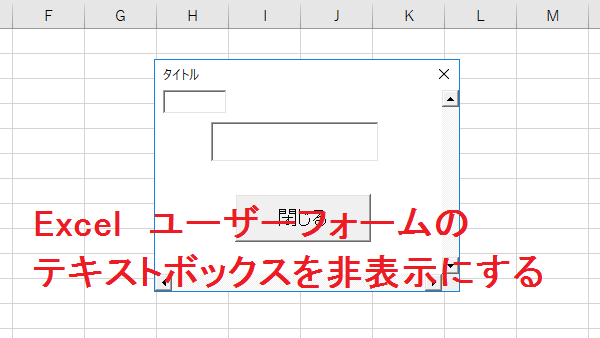
Excel ユーザーフォームのテキストボックスを非表示にする Visible リリアのパソコン学習記




テキストボックスの書式




Accessの使い方 テキストボックスの枠線を消す方法




Word For Ipad テキストボックスの枠線の色を変更するには




Css疑似クラスを活用した モダンでインタラクティブなフォームの作り方 Ics Media



2




Pdfに追加したテキストボックスの枠線 境界線 を消す方法 Adobe Acrobat Pro ヨコログ



テキストボックスの枠を消す方法について教えてください こちらでテキストボックス Yahoo 知恵袋




Css テキストボックスの余白を設定する




テキストボックスの背景を非表示にする




Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor




ページ番号をヘッダー フッターの領域外へ表示する方法 Word 19 初心者のためのoffice講座




テキスト入力欄のフォーカス時にchromeなどが自動付加する枠線を消す方法 スタイルシートtipsふぁくとりー




Bootstrap4 フォーカス時の青い枠を消す方法 ホームページ制作のサカエン Developer S Blog




Excel ユーザーフォームのテキストボックスの枠線の色を変える Borderstyle Bordercolor リリアのパソコン学習記




ワードマクロ テキストボックス 図形の枠線を消す コピペで使えるコード Kirinote Com




Nec Lavie公式サイト サービス サポート Q A Q A番号




Pdfに追加したテキストボックスの枠線 境界線 を消す方法 Adobe Acrobat Pro ヨコログ




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖




テキストボックスの書式




Pdfに追加したテキストボックスの枠線 境界線 を消す方法 Adobe Acrobat Pro ヨコログ




Excel Vba テキストボックスのプロパティ




Indesign Macの フレーム枠を非表示 表示 を Hで やもめも




Accessの使い方 テキストボックスの枠線を消す方法




ワードのテキストボックスの枠線を消す 変更する方法 ホワイトレイア




Accessのレポートでコントロールの枠線を非表示にする方法 できるネット




Cssで内側に線を描くボーダーインラインのデザイン集 One Notes




画像の枠を表示する または枠を消す Htmlタグ一覧 Htmlタグボード




ワードのテキストボックスの枠線を消す 変更する方法 ホワイトレイア




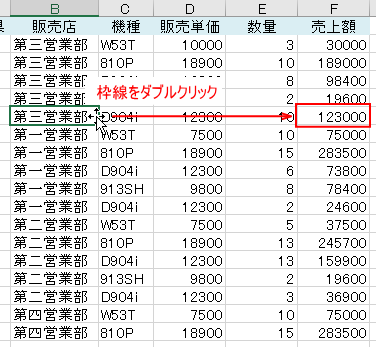
枠線 目盛線 の表示 非表示と枠線のダブルクリック操作 Excel 16 初心者のためのoffice講座




テキストボックスをおしゃれにするcssスニペット16選 フォームのデザイン改善に Kodocode




Cssで境界線 枠線 をデザインするときのborderの記述方法 ウェブカツ公式blog



1




Chromeアップデートによりクリック時に黒い太枠が 消す方法は Ray U




Excel 19 For Mac セルの枠線を非表示にするには




Html Css Inputの枠線の色を変える 消す方法 Ryu Web Blog




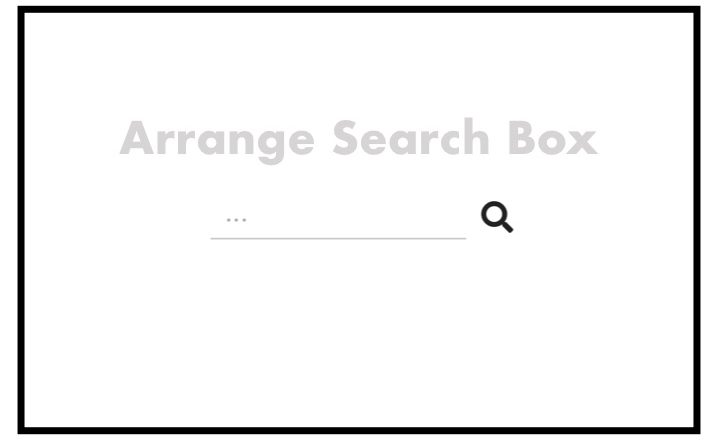
検索フォームの枠を消して下線のみを表示し 入力するときに幅を広げるhtmlとcss Wordpress エンジニアが学んだことをお伝えするブログ




Css 枠から文字がはみ出ないようにする オーバーフローしたテキストを非表示にする Ipentec




図形を複数まとめて選択し一挙に削除するには Excel ヘルプの森




枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




Html Css Inputの枠線の色を変える 消す方法 Ryu Web Blog




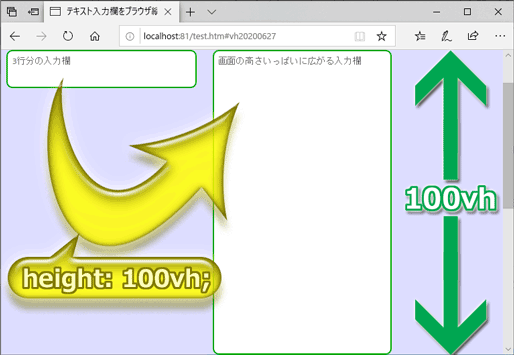
テキスト入力欄の高さを画面の高さ100 に合わせるcssには 単位vhを使うと楽 スタイルシートtipsふぁくとりー




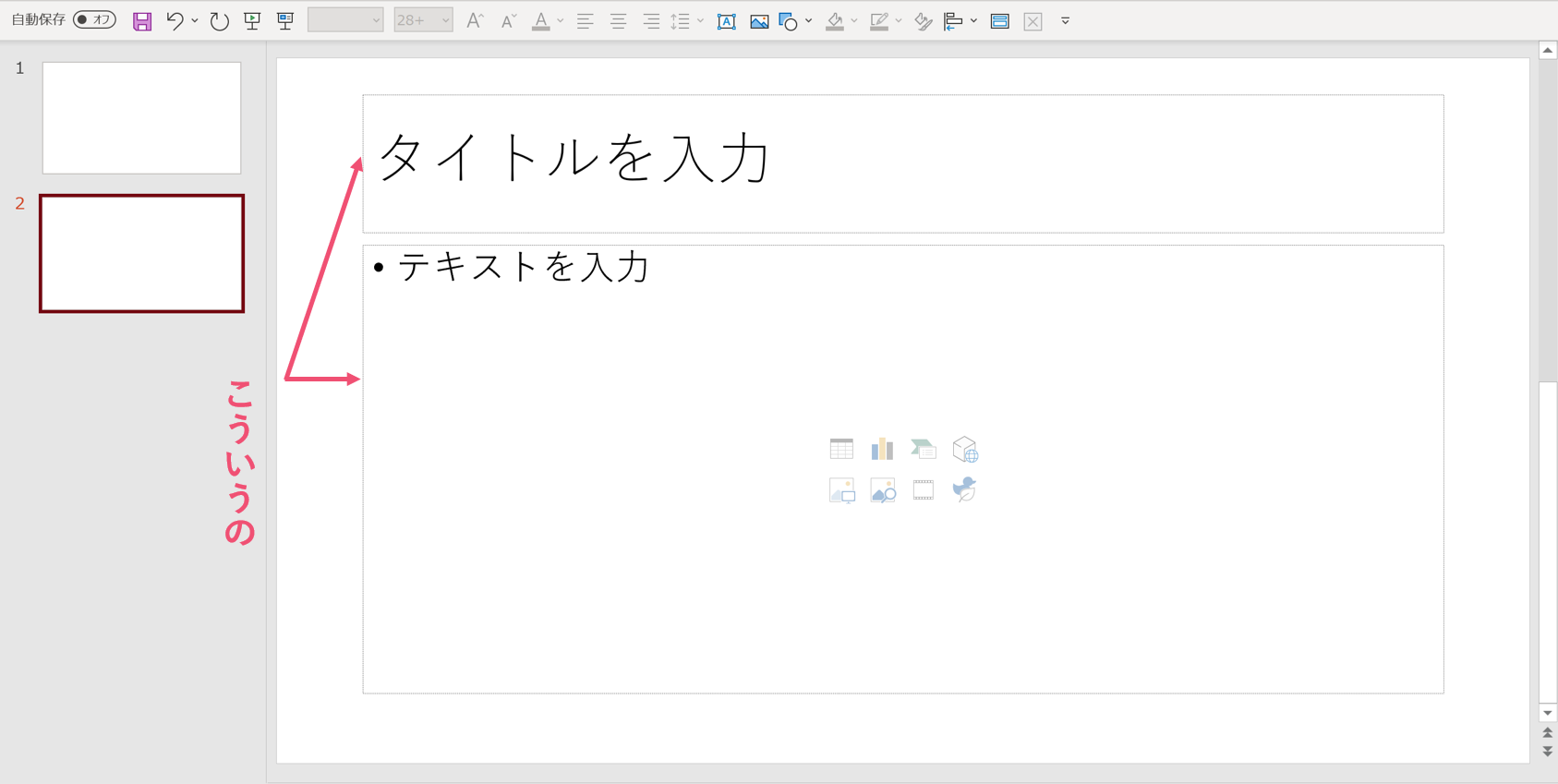
パワーポイントで タイトルを入力 の枠を消す方法 パワポ大学




Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ




Nec Lavie公式サイト サービス サポート Q A Q A番号




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




Excel For Ipad テキストボックスの枠線をなくすには




C Groupbox枠線の色を変更する 枠線を非表示にする方法 ジョブログlife



0 件のコメント:
コメントを投稿